场景:现有向视频上传接口同时发送视频文件和json(其中包含视频封面等信息),应该如何定义后端接口,前端又如何进行请求呢?
标签: Web开发
[Vue]对象修改属性时,视图不刷新的处理方法
毕业设计中期检查顺利结束,可以抽空稍微整理一下最近遇到的一些问题了,就当给自己留一些笔记备份😁,先稍微整理下对象修改属性时,视图不刷新问题的处理方法。
Vue学习篇之KeepAlive缓存和删除缓存
随着昨天最后一门考试结束,大三上学期的寒假也就正式开始了。打算继续完善我的SpringBooot + Vue的FakeShop网上书城项目,边学边做吧。
虽然目前看起来也是有模有样的,但是似乎并不是很符合一些实际的操作习惯,例如:由于商品列表采用瀑布式加载,当你从列表点击进入一个商品详情,再返回到商品列表时,你期望从上一次浏览到的位置开始,而不是整个页面重新加载一次,有什么办法可以直接缓存先前页面的状态呢?你可以尝试使用KeepAlive做到。
【整理】SpringBoot跨域配置填坑
addCorsMappings存在的问题
通过一段时间在SpringBoot使用的摸爬滚打,发现网络上的资料通常为统一配置解决跨域问题提供了两种代码,第一种比较短,是通过创建MyWebMvcConfig类实现WebMvcConfigurer接口中的addCorsMappings方法。
微信小程序 – 解决scroll-view制作横向滚动导航时的flex布局失效
0.写在前面
夏树进入大学之后的第一个寒假终于到了, 又可以安心地投入摸鱼事业(转战微信小程序), 为了熟悉小程序的开发(现在还只是熟悉一下WXML的语法), 我决定模仿摸一个”滴滴出行”的小程序页面!
下面记录的是我在制作一个横向滚动导航时出现的scroll-view使flex布局失效的问题以及相关的解决办法。
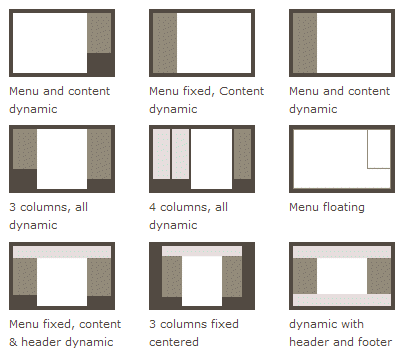
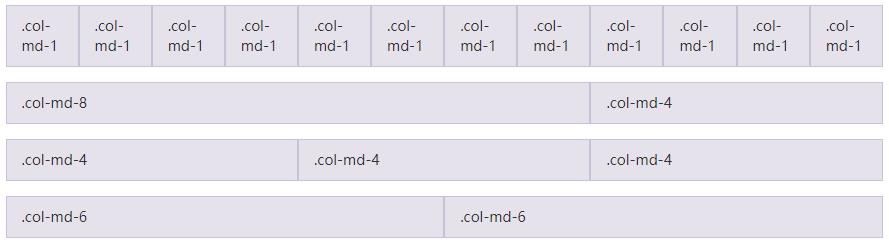
夏树的网页设计篇 – 栅栏布局整理
0.写在前面
早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。



![[转载]flex布局语法教程](;https://img.tree.moe/images/2020/03/12/CSS_Flexbox.png)