0.写在前面
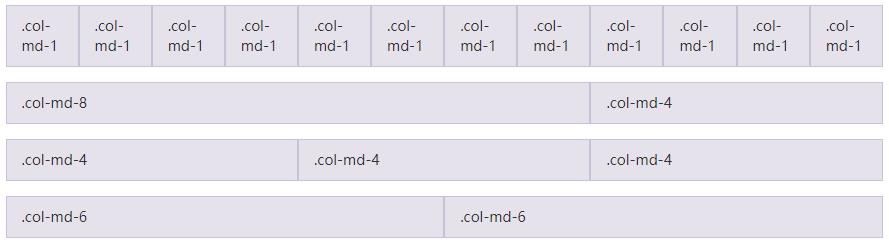
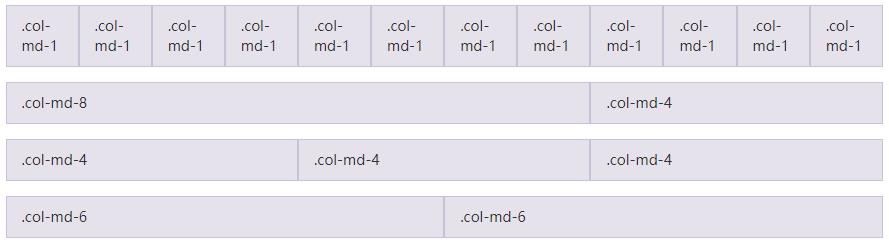
早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。

早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。