标签: Vue项目
使用Vue-i18n实现项目国际化
断断续续拖更好几天的Vue-i18n笔记他来了吗?如来!
很喜欢郭老师转述维特根斯坦说的话:
维特根斯坦说
这个世界上有语言能说的
叫说清楚
这个世界上也有超出语言
说不明白的
维特根斯坦直接用了俩字
闭嘴
那么如何编写语言包,并用翻译标识说清楚多种语言呢?这是一篇Vue-i18n国际化插件使用的相关笔记
不使用函数式组件改造Ant Design Vue递归子菜单
Vue.js 组件提供了一个 functional 开关,设置为 true 后,就可以让组件变为无状态、无实例的函数化组件。因为只是函数,所以渲染的开销相对来说较小。
在对使用Ant Design Vue项目的左侧菜单国际化改造时,由于翻译函数$t是挂载在Vue实例上的,而子菜单是通过函数化组件(functional template)递归生成,因此需要将子菜单改成非函数化组件实现。
Vue+Axios+SpringBoot后端同时接收文件和json作为请求参数
场景:现有向视频上传接口同时发送视频文件和json(其中包含视频封面等信息),应该如何定义后端接口,前端又如何进行请求呢?
[Vue]对象修改属性时,视图不刷新的处理方法
毕业设计中期检查顺利结束,可以抽空稍微整理一下最近遇到的一些问题了,就当给自己留一些笔记备份😁,先稍微整理下对象修改属性时,视图不刷新问题的处理方法。
Vue学习篇之KeepAlive缓存和删除缓存
随着昨天最后一门考试结束,大三上学期的寒假也就正式开始了。打算继续完善我的SpringBooot + Vue的FakeShop网上书城项目,边学边做吧。
虽然目前看起来也是有模有样的,但是似乎并不是很符合一些实际的操作习惯,例如:由于商品列表采用瀑布式加载,当你从列表点击进入一个商品详情,再返回到商品列表时,你期望从上一次浏览到的位置开始,而不是整个页面重新加载一次,有什么办法可以直接缓存先前页面的状态呢?你可以尝试使用KeepAlive做到。
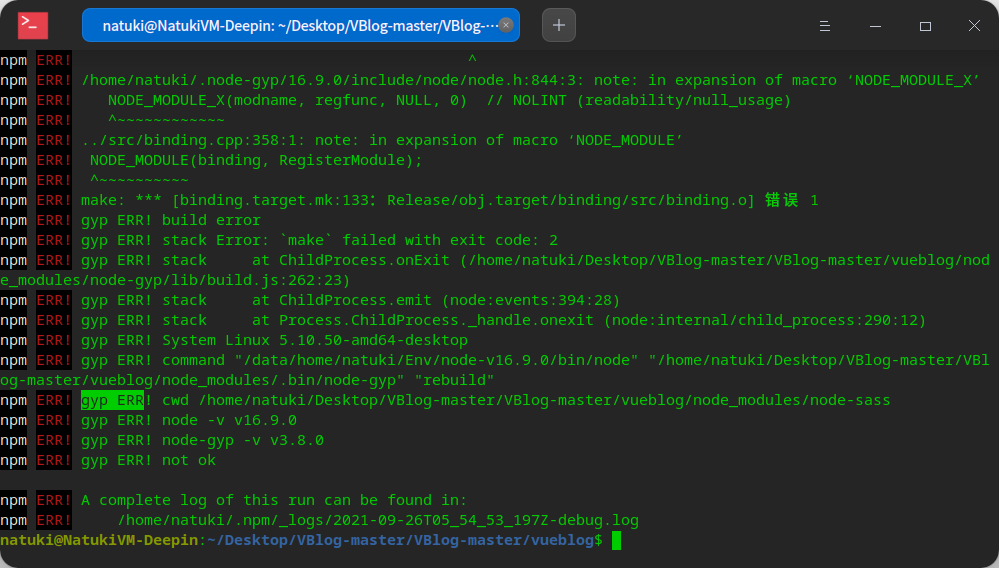
解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误
作为一个SpringBoot+Vue的初学者,总是需要在参考一些实战项目的过程中成长。为了避免资源浪费,作者通常会在上传项目代码前删除node_modules文件夹,因此你在启动一个从网上下载的Vue项目之前,需要先执行npm install下载相应的依赖,紧接着就出现了一大堆的gyp ERR提示…

至此,这篇文章也开始进入正题。
继续阅读解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误