0.写在前面
夏树进入大学之后的第一个寒假终于到了, 又可以安心地投入摸鱼事业(转战微信小程序), 为了熟悉小程序的开发(现在还只是熟悉一下WXML的语法), 我决定模仿摸一个”滴滴出行”的小程序页面!
下面记录的是我在制作一个横向滚动导航时出现的scroll-view使flex布局失效的问题以及相关的解决办法。
夏树进入大学之后的第一个寒假终于到了, 又可以安心地投入摸鱼事业(转战微信小程序), 为了熟悉小程序的开发(现在还只是熟悉一下WXML的语法), 我决定模仿摸一个”滴滴出行”的小程序页面!
下面记录的是我在制作一个横向滚动导航时出现的scroll-view使flex布局失效的问题以及相关的解决办法。
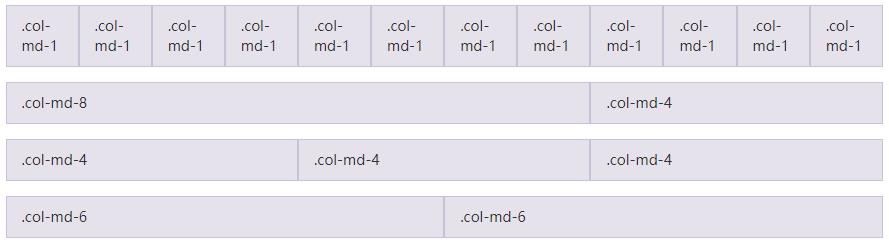
早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。