unset关键字的作用
在CSS中,unset关键字用于将属性重置为其继承值或初始值。
- 是继承属性,并且在父元素中有定义,那么使用unset会使该属性继承父元素的值。类似于inherit关键字。
- 不是继承属性,unset则会将其重置为初始值。类似于initial关键字。
在CSS中,unset关键字用于将属性重置为其继承值或初始值。
我的2025年2月的阅读笔记整理
除了技术还包括打工人心态的调节
带着问题找答案。时常会过来翻一翻,目前是工作哲学、工作方法论、工作中的人际关系,未来或许还会看看工作与家庭,以及对Gap和副业的一些建议。
有段时间没有更新自己的阅读笔记了,抽空整理一下最近阅读的相关内容。
夏树进入大学之后的第一个寒假终于到了, 又可以安心地投入摸鱼事业(转战微信小程序), 为了熟悉小程序的开发(现在还只是熟悉一下WXML的语法), 我决定模仿摸一个”滴滴出行”的小程序页面!
下面记录的是我在制作一个横向滚动导航时出现的scroll-view使flex布局失效的问题以及相关的解决办法。
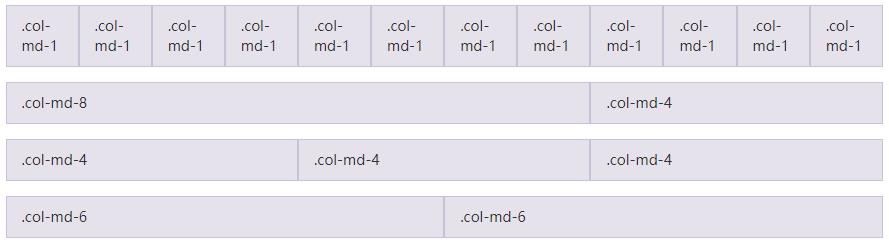
早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。