0.写在前面
早些时候, 栅栏布局(也称栅格系统)是内置于Bootstrap的一套响应式、移动设备优先的流式布局,之后也被其他前端框架所应用。响应式栅栏布局的使用让应用该布局的元素随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,便于网页的分块排版。不过仅仅是为了使用栅栏布局便引入一整套前端框架,显然是考虑欠妥的,作为一篇笔记存档,本文将在下面的内容里整理介绍独立的响应式栅栏布局。

1.简介及注意事项
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
有一下几个注意点:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”,你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 当column设置
padding后,发现内容又另起一行时,应该考虑添加box-sizing: border-box;(将padding由外扩变为内缩) - 栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
2.简易栅栏布局
2.1.容器
包括.container(固定宽度) ,.container-fluid(100%宽度), .row(行)三种容器(下面应该还有.col-*(列))
根据注意点中的第1条, .row必须包含在.container或.container-fluid内
.container{
width: 1120px;
margin: 0 auto;
padding: 0 15px;
}
.container-fluid {
margin: 0 auto;
padding: 0 15px;
}
.row {
margin: 0 -15px;
}
2.2.列(column)
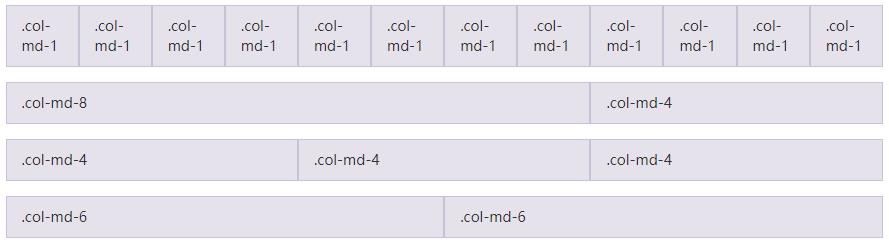
一个行(row)将会被最多分为12列, 可以设置不同比例的.col-*(列)实现对单行分块的排版。
根据注意点中的第2条, 列.col-*需要被包括在行.row中, 而你的内容应当被你放置在.col-*内
通过设置box-sizing: border-box;来确保padding由外扩变为内缩, 防止列元素 “另起一行” 。
[class*='col-']{
float: left;
position: relative;
min-height: 1px;
padding: 0 15px;
box-sizing: border-box;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}
2.3.清除浮动
由于栅栏布局是通过设置浮动float实现的, 为了防止容器内元素高度塌陷以及内容被其他元素侵入, 你需要通过设置clear: both;来实现
在这里我们对已知的容器进行设置清除浮动, 对于未知的容器, 你也可以通过添加.clearfix这个类达到清除浮动的目的。
.clearfix:before,
.clearfix:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after {
content: " ";
display: table;
clear: both;
}
3.响应式
通过第2部分的代码, 你已经可以实现了栅栏布局的基本功能, 但是在注意点6我们提到栅栏布局对不同类型设备都能适用, 在需要对不同类型的设备显示不同的布局时, 你可以参考以下的内容。
3.1.移动设备友好
为了确保适当的绘制和触屏缩放, 需要在<head>之中添加 viewport 元数据标签:
<meta name="viewport" content="width=device-width, initial-scale=1">
而针对移动设备, 有时你需要禁止用户缩放屏幕, 只能滚动屏幕, 这时候你可以对 viewport 元数据标签设置user-scalable=no属性, 这样可以让你的网站更有原生应用的感觉, 而禁止缩放的功能还需要视情况而定, 并不是所有网站都适用该功能。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
3.2.媒体查询
为了实现栅栏布局对不同设备的适用, 媒体查询的方式可以让你针对不同的设备定义不同的分界点阈值:
针对于超小屏幕(手机,小于 768px), 栅栏布局并没有任何相关的媒体查询代码, 因为前文我们提到了这种布局是移动设备优先的。
针对于小屏幕(平板,大于等于 768px):
@media (min-width: 768px) {
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
}
}
针对于中等屏幕(桌面显示器,大于等于 992px):
@media (min-width: 992px) {
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
}
针对于大屏幕(大桌面显示器,大于等于 1200px):
@media (min-width: 1200px) {
.col-lg-12 {
width: 100%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-1 {
width: 8.33333333%;
}
}
3.一些参考
列出在整理本文时候的一些参考:
(完)