在项目部署过程中,经常有利用Nginx将前后端代理到同一个地址的情况,但是当后端有Socket服务时,则需要一些额外的配置。
几种常见的前端反调试方法及突破方式

:hushed:前年有段时间沉迷于某H5的大逃杀小游戏(闲的),起初也是中规中矩,后来因为存档丢失,遂开启了修改存档的不归路。
最近的版本也更新的新的游戏模式和枪械,原本的小破枪再也不能称霸战局了,想再次修改存档时,发现网页也做了诸多反调试限制,通过一番折腾成功突破,那就以此为例总结下几种前端反调试方法及突破方式。

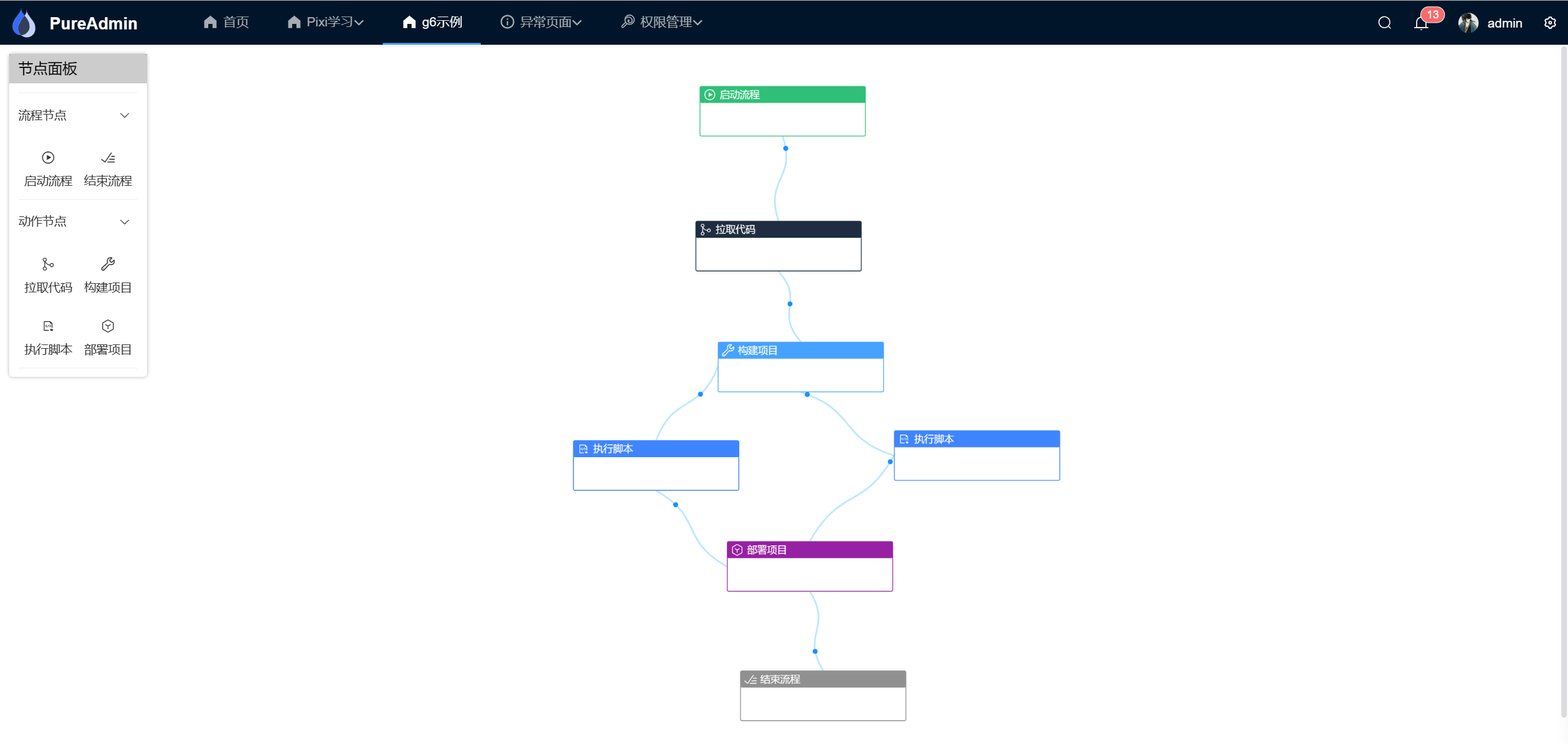
这几天在研究G6图可视化引擎的用法,实现了一个简易的动态拖拽节点生成流程图的功能,还在完善中,找个时间再整理下相关内容。
刚开始确实不太好啃,现在渐入佳境了属于是:bowtie:(又点亮了一个前端技能树)
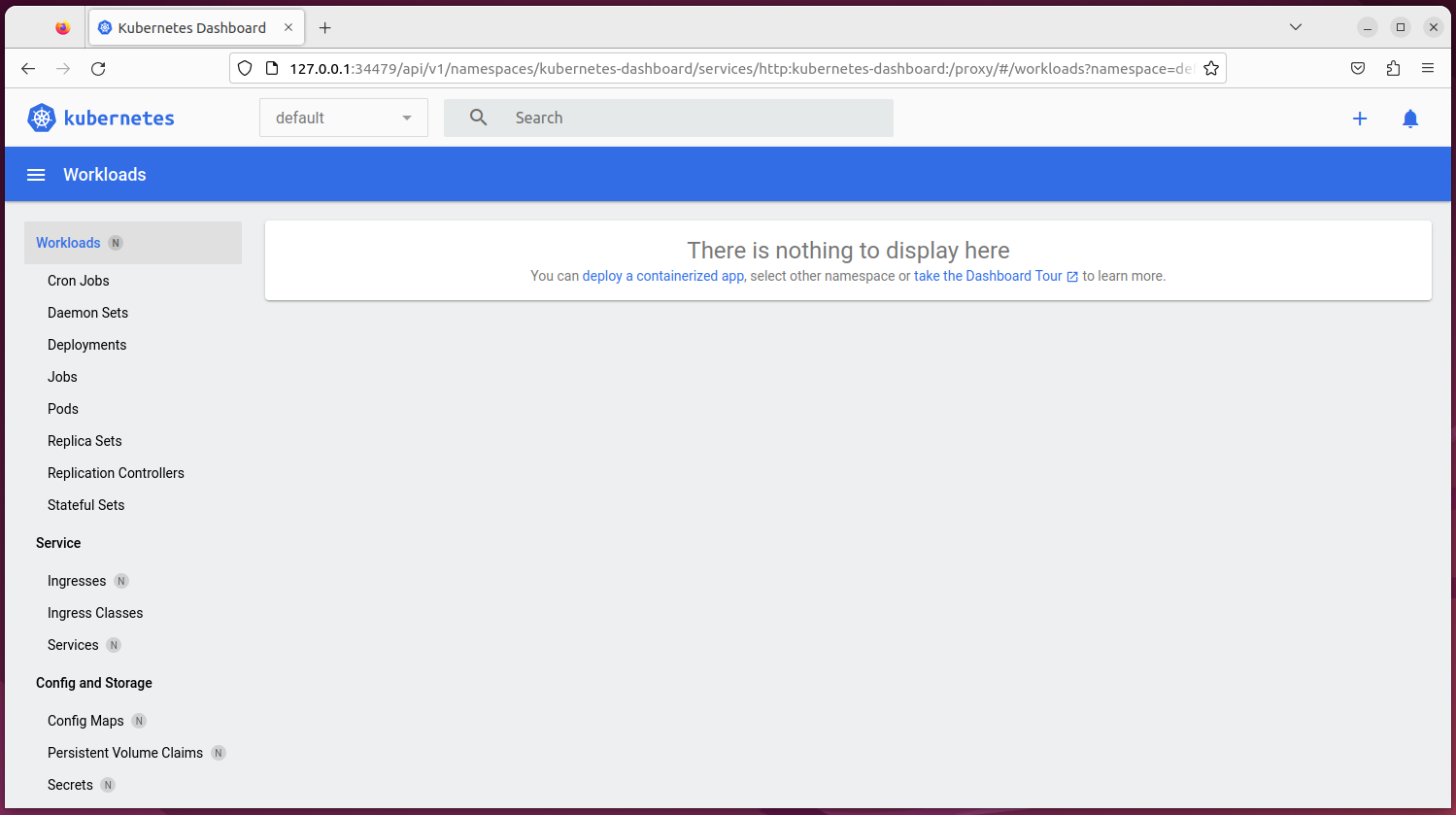
[运维]minikube使用笔记
[开个新坑/完善中][Vue3+TS]硅谷甄选运营平台项目学习笔记
简单介绍
想着Vue2在今年年底也要停止维护了,是时候跟进学学Vue3更新下技术栈了。以笔记方式整理一下学习过程中的要点,顺便巩固一下基础知识。
一些我已经看过的内容链接:
- Vue3官方互动教程
去掉开始和结束的步骤,有13个步教程,能够比较快地了解Vue3的一些基本知识,并且动手实践,左上角可以切换到组合式API,体验Vue3的新特性
- 面试官问:vue2和vue3的区别有哪些?
如果你已经有学习Vue2的经验,可以了解一下它和Vue3的区别
余下的笔记内容主要整理自B站视频:尚硅谷Vue项目实战硅谷甄选,vue3项目+TypeScript前端项目一套通关(B站大学好:joy:)
NVM使用笔记整理
在进行项目开发和学习新项目的过程中,有时会遇到两个项目依赖的Node版本不兼容的问题,使用NVM(Node版本管理工具)管理Node版本切换可以方便地解决这类的问题。
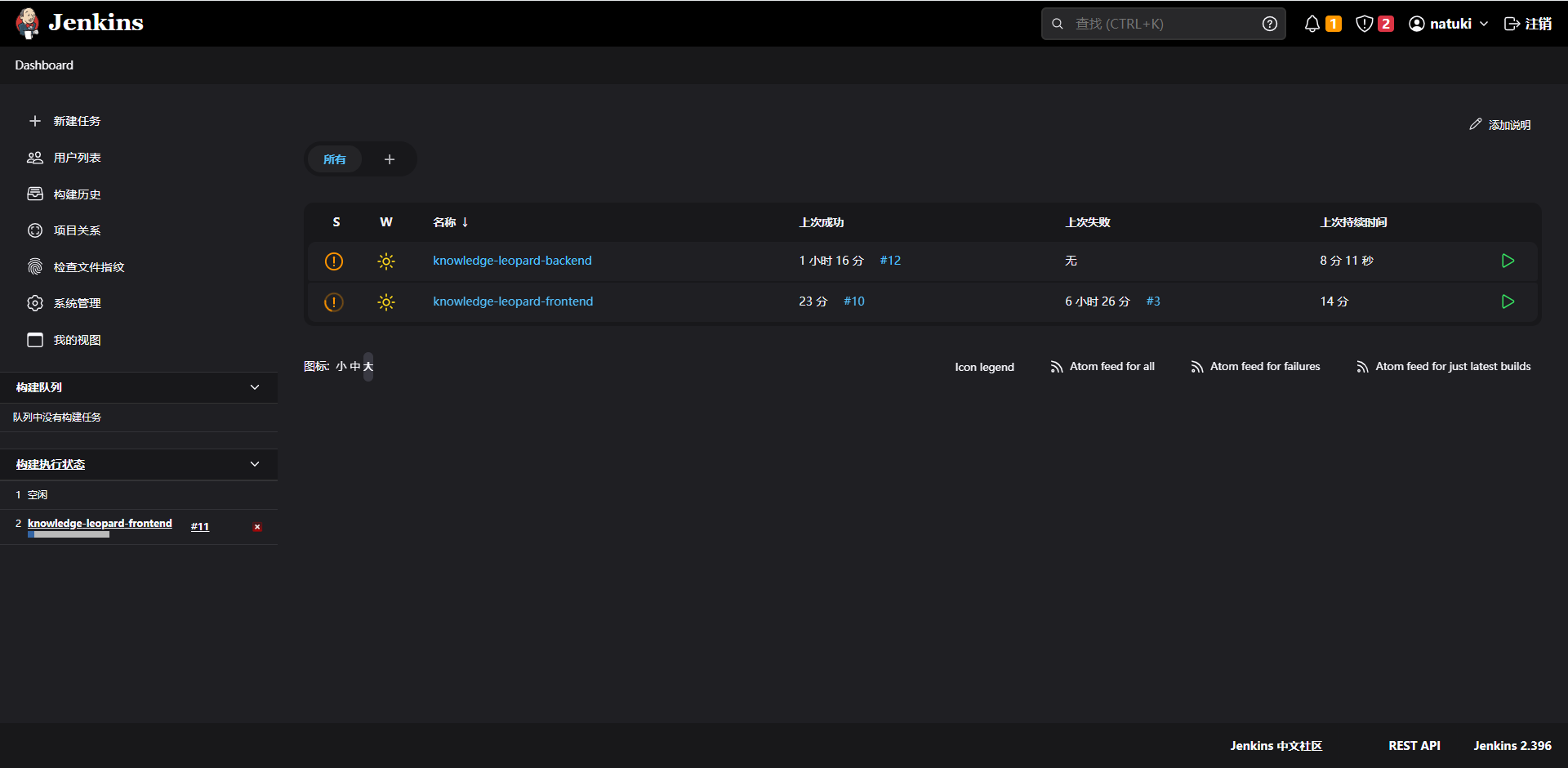
Jenkins学习日志之初探自动化部署
整理记录我在学习Jenkins自动化部署期间的一些注意事项和使用命令,待完善中。(看来是已经烂尾了)
JavaScript学习日志之Base64数据转二进制文件链接
最近项目遇到视频预览需求后端使用Base64返回视频文件的问题(大为震撼),顺手整理下前端如何处理把Base64转为二进制文件链接,提供给Video标签的src属性播放。

Jenkins使用日志之初探自动化部署,可以愉快地自动构建项目并发布到远程服务器了,目前是使用"Publish over SSH"插件将编译后的项目推送到服务器上,并使用服务器运行,晚点再整理下相关的笔记。
现在本地minikube启动还有点问题,之后还需要学习配合k8s、docker实现持续集成。
Vue+Axios+SpringBoot后端同时接收文件和json作为请求参数
场景:现有向视频上传接口同时发送视频文件和json(其中包含视频封面等信息),应该如何定义后端接口,前端又如何进行请求呢?