A transformable element is an element in one of these categories:
an element whose layout is governed by the CSS box model which is either a block-level or atomic inline-level element, or whose display property computes to table-row, table-row-group, table-header-group, table-footer-group, table-cell, or table-caption [CSS21]
an element in the SVG namespace and not governed by the CSS box model which has the attributes transform, ‘patternTransform‘ or gradientTransform[SVG11].
Linux系统 当Ubuntu系统重启后,网络连接消失的解决办法,每次系统启动后执行如下命令:
而对于Deepin系统,可以编辑/etc/network/interfaces文件,加上:
然后重启网络或者network-manager即可
微信小程序 Deepin或其他Linux系统使用wine运行微信开发者工具时,若出现“小程序重启耗时过久,请确认业务逻辑中是否有复杂运算,或者死循环”的提示且模拟器始终不显示,可以尝试运行这个命令,然后重新启动微信开发者工具:
Web 在调用
createMediaElementSource取得audio标签正在播放的跨域音频声源时,出现”MediaElementAudioSource outputs zeroes due to CORS access restrictions“的警告信息:为
audio标签添加crossOrigin="anonymous"属性即可,例如:Java Web一个链接存档,《JSTL标签使用总结》
https://www.cnblogs.com/xdp-gacl/p/3943390.html
计算机网络 一个链接存档,《HTTP协议超级详解》
https://www.cnblogs.com/an-wen/p/11180076.html
Java Web 第一个Servlet项目:
CSS 对iconfont使用transform无效? 及解决方法。
原因:
transform适用于所有块级元素及某些内联元素,而iconfont默认就属于不适用的内联元素。解决方法:将iconfont的
display属性设置为inline-block或block即可。CSS CSS显示文本省略号的方法:
对于单行文本,可在设置
width后添加如下的CSS对于多行文本,Webkit内核浏览器可直接使用:
其中,
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。为了实现该效果,它需要组合其他的WebKit属性。display: -webkit-box;必须结合的属性,将对象作为弹性伸缩盒子模型显示。-webkit-box-orient必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式。对于Firefox浏览器,可使用这样的解决方案:
p { height: 3.6em; font-size: 16px; color: #999; line-height: 1.8; overflow: hidden; position: relative; &:after { content: ''; text-align: right; position: absolute; bottom: 0; right: 0; width: 10%; height: 1.8em; background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1) 50%); } }上面的代码给p元素上面添加了一个伪类。并且让这个伪类采用绝对定位,定位至文本结尾处。超过的部分可以使用
overflow:hidden隐藏,并且结尾部分用一个渐变效果遮盖。可参考例子:
c++ C++中Gdi+双缓冲区的实现例子
可参考例子:
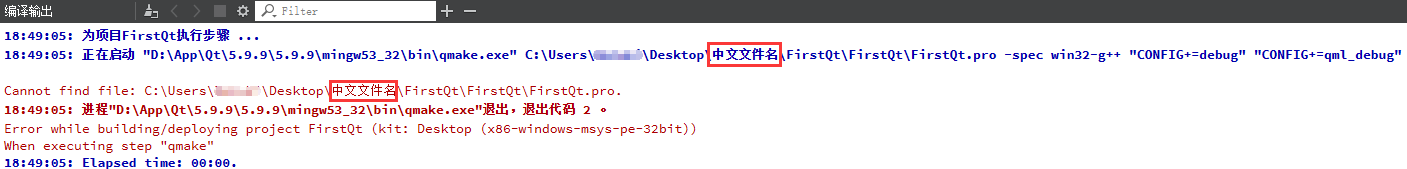
Qt 当按下Qt Creator的运行按钮后,没有出现窗口,则需要查看底部4 编译输出栏的信息。

若退出代码为2,通常为文件路径中存在中文字符,重新修改路径中的名称即可解决问题。
Qt Qt的打包发布(输出指定程序需要的所有依赖库):
windeployqt main.exe