0.写在前面
夏树进入大学之后的第一个寒假终于到了, 又可以安心地投入摸鱼事业(转战微信小程序), 为了熟悉小程序的开发(现在还只是熟悉一下WXML的语法), 我决定模仿摸一个”滴滴出行”的小程序页面!
下面记录的是我在制作一个横向滚动导航时出现的scroll-view使flex布局失效的问题以及相关的解决办法。
1.出现问题
夏树最开始横向导航的代码是这样的,
WXSS部分:
.ntk-primary-header .ntk-primary-header_nav{
width: 80%;
display: flex;
align-items: center;
flex-direction: row;
white-space: nowrap;
}
.ntk-primary-header .ntk-primary-header_nav navigator{
display: inline-block;
padding: 0 15rpx;
font-size: 20rpx;
}
WXML部分:
<scroll-view class="ntk-primary-header_nav" scroll-x="true">
<navigator url="#">出租车</navigator>
<navigator url="#">同时呼叫</navigator>
<navigator url="#">快车</navigator>
<navigator url="#">专车</navigator>
<navigator url="#">拼车</navigator>
<navigator url="#">公交</navigator>
<navigator url="#">代驾</navigator>
<navigator url="#">小桔租车</navigator>
<navigator url="#">顺风车</navigator>
<navigator url="#">骑车</navigator>
<navigator url="#">远程特惠</navigator>
</scroll-view>
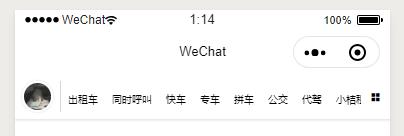
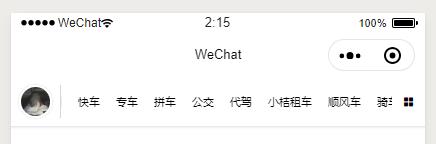
结果似乎不太理想(脑补表情包: 就nm离谱.jpg), 导航的项目并没有根据设置的align-items: center;而垂直居中, 而且屏幕越小歪得还更明显(笑哭):

在控制台删除又还原了一些跟flex布局相关的样式代码之后, 发现flex布局在此时scroll-view的嵌套下并没有生效。
2.解决办法
2.1.不使用scroll-view实现横向滚动
我并不馋scroll-view的身子, 仅仅为了实现横向滚动, 则可以用平常html+css的方式解决:
微信小程序中的view容器是与html中的div相对应的, 而在html+css中我们只需要设置overflow-x: scroll;即可, 微信小程序同理, 那么代码可以修改为:
WXSS部分:
.ntk-primary-header .ntk-primary-header_nav{
width: 80%;
display: flex;
align-items: center;
flex-direction: row;
white-space: nowrap;
overflow-x: scroll; /* NEW */
}
.ntk-primary-header .ntk-primary-header_nav navigator{
display: inline-block;
padding: 0 15rpx;
font-size: 20rpx;
}
WXML部分:
<view class="ntk-primary-header_nav"> <navigator url="#">出租车</navigator> <navigator url="#">同时呼叫</navigator> <navigator url="#">快车</navigator> <navigator url="#">专车</navigator> <navigator url="#">拼车</navigator> <navigator url="#">公交</navigator> <navigator url="#">代驾</navigator> <navigator url="#">小桔租车</navigator> <navigator url="#">顺风车</navigator> <navigator url="#">骑车</navigator> <navigator url="#">远程特惠</navigator> </view>
2.2.在scroll-view内嵌套view
我馋scroll-view的身子(主要是为了scroll-view的属性?), 则可以在scroll-view内嵌套<view>包裹需要滚动的元素后, 再为scroll-view设置align-items: center;实现:
WXSS部分:
.ntk-primary-header .ntk-primary-header_nav_container{
width: 80%;
display: flex;
align-items: center;
}
.ntk-primary-header .ntk-primary-header_nav{
display: flex;
align-items: center;
flex-direction: row;
white-space: nowrap;
}
.ntk-primary-header .ntk-primary-header_nav navigator{
display: inline-block;
padding: 0 15rpx;
font-size: 20rpx;
}
WXML部分:
<scroll-view class="ntk-primary-header_nav_container" scroll-x="true">
<view class="ntk-primary-header_nav">
<navigator url="#">出租车</navigator>
<navigator url="#">同时呼叫</navigator>
<navigator url="#">快车</navigator>
<navigator url="#">专车</navigator>
<navigator url="#">拼车</navigator>
<navigator url="#">公交</navigator>
<navigator url="#">代驾</navigator>
<navigator url="#">小桔租车</navigator>
<navigator url="#">顺风车</navigator>
<navigator url="#">骑车</navigator>
<navigator url="#">远程特惠</navigator>
</view>
</scroll-view>
至此, 横向滚动导航已经可以通过flex布局垂直居中啦。

(完)
1. 现在才发现scroll-view有个enable-flex的属性吗(还没试试是不是因为这个原因)?
2. 之前navigator的跳转链接属性写错辽, 已经从src改成url啦✔