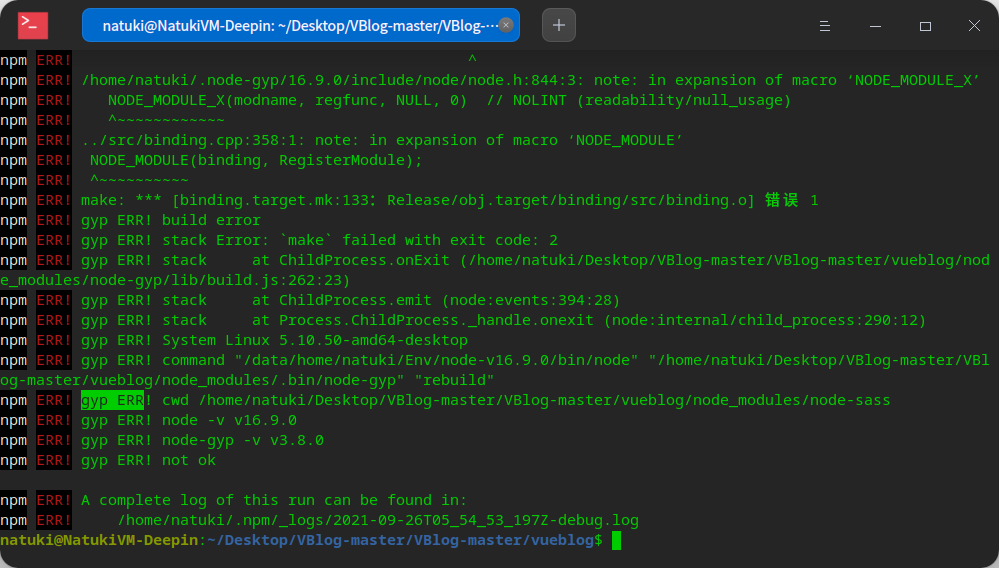
作为一个SpringBoot+Vue的初学者,总是需要在参考一些实战项目的过程中成长。为了避免资源浪费,作者通常会在上传项目代码前删除node_modules文件夹,因此你在启动一个从网上下载的Vue项目之前,需要先执行npm install下载相应的依赖,紧接着就出现了一大堆的gyp ERR提示…

至此,这篇文章也开始进入正题。
分析出现gyp ERR提示的原因
对于一系列的gyp ERR提示,可能你也会一头雾水,其中甚至还出现了c语言的代码,以至于不愿意阅读这些错误提示。那么,到这里你是对的,在大量的gyp ERR提示面前,你应该向上返回查看有用的错误信息。

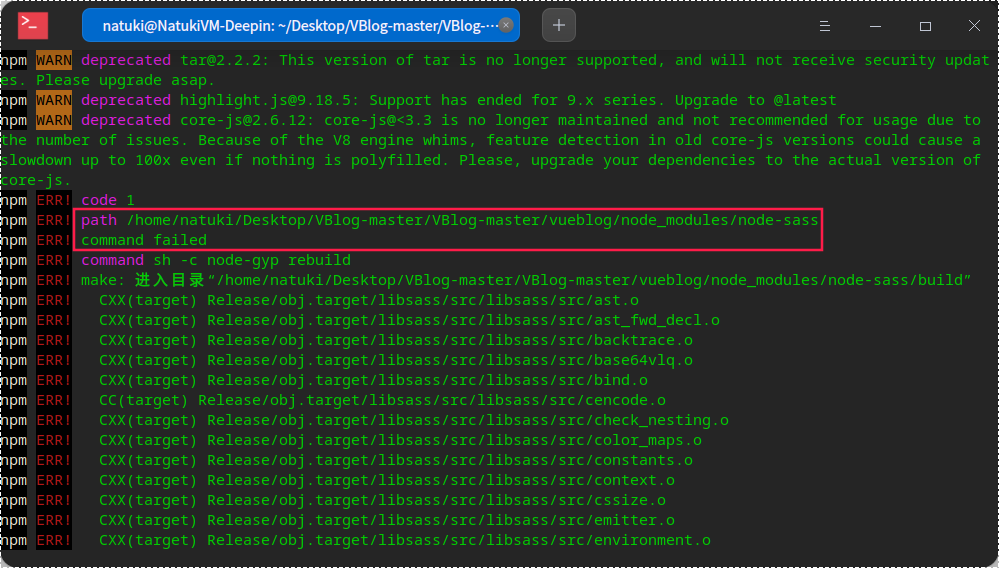
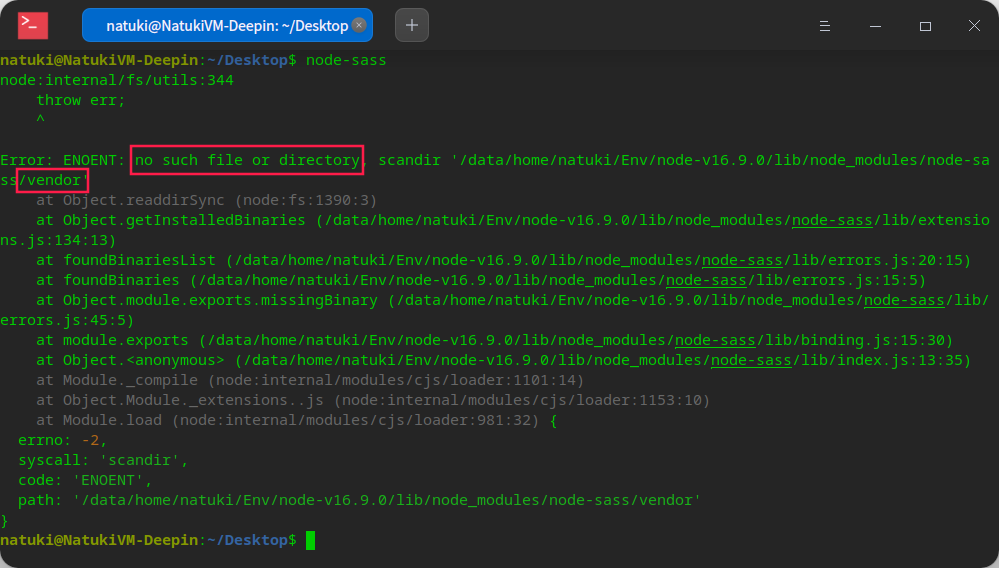
在ERR信息的最顶部,找到了这样的一条关键信息,你现在已经可以断定是在导入node-sass这个依赖时出现的问题。如果你不是遇到这样的错误信息,你可以尝试将相应的错误复制到网络查询。
劝退新手的node-sass
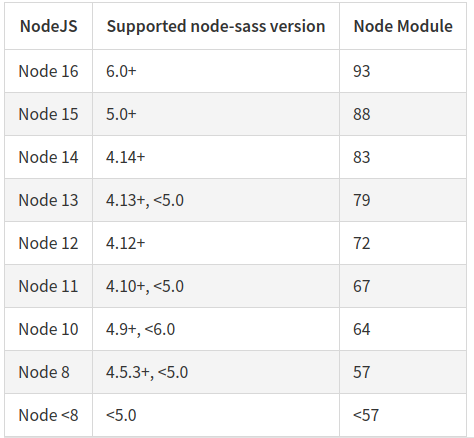
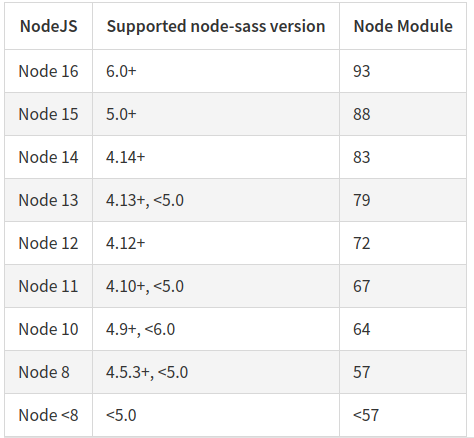
node-sass依赖常以其难以安装、安装又出现问题的困难劝退了许多刚接触Vue项目的新手,包括我自己。但是究其原因,主要还是依赖与NodeJS版本不匹配的问题。在npm的官网搜索关于node-sass的文档(https://www.npmjs.com/package/node-sass),你可以看到如下的版本对照表格:

通过node -v,你可以查看你安装的NodeJS的版本信息。

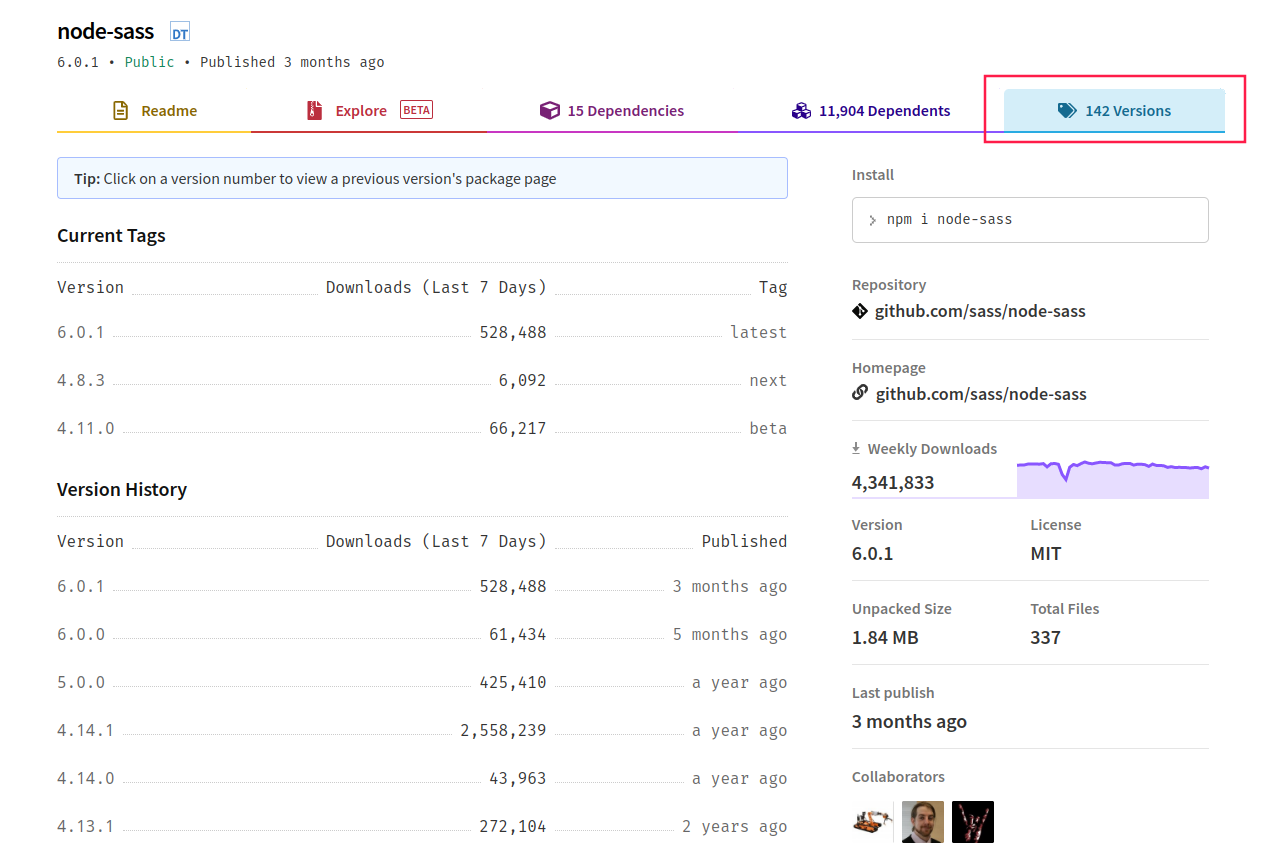
再根据上面的版本对照表得知,你应该选择6.0及以上的node-sass依赖版本。同样的,还是npm官网上的node-sass文档(https://www.npmjs.com/package/node-sass),你可以在“Versions”选项中查看node-sass的各个版本号。

确定版本号后,你可以通过下面的命令指定安装node-sass的版本,这里以目前的最新版6.0.1为例,并通过-g选项指定全局安装:
npm install -g [email protected]然后执行node-sass命令验证是否安装成功,不出以外的话,你又会遇到新的问题。
找不到node-sass/vendor
通常来说,在安装node-sass依赖后,在初次运行时经常会提示找不到vendor目录。

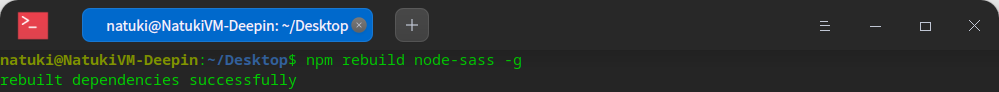
这时只需要使用npm rebuild命令重建node-sass依赖即可,同样地,需要加上-g参数:
npm rebuild node-sass -g
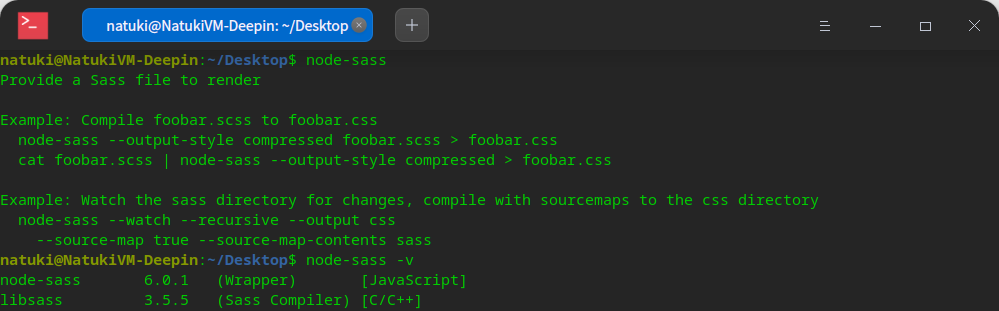
如图所示,此时已经可以正常使用node-sass依赖了。使用node-sass -v查询到版本号为6.0.1

准备开始npm install
在执行npm install命令之前,你还需要进行最后一步。
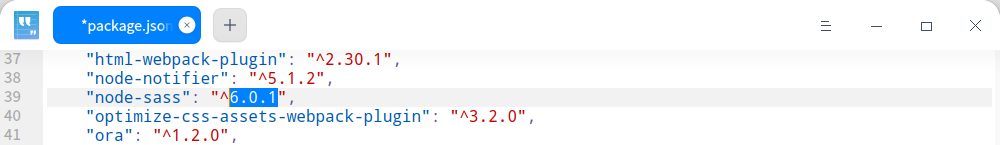
修改Vue项目中的package.json文件中的node-sass依赖版本,即刚刚利用node-sass -v查询到的依赖版本,然后保存。

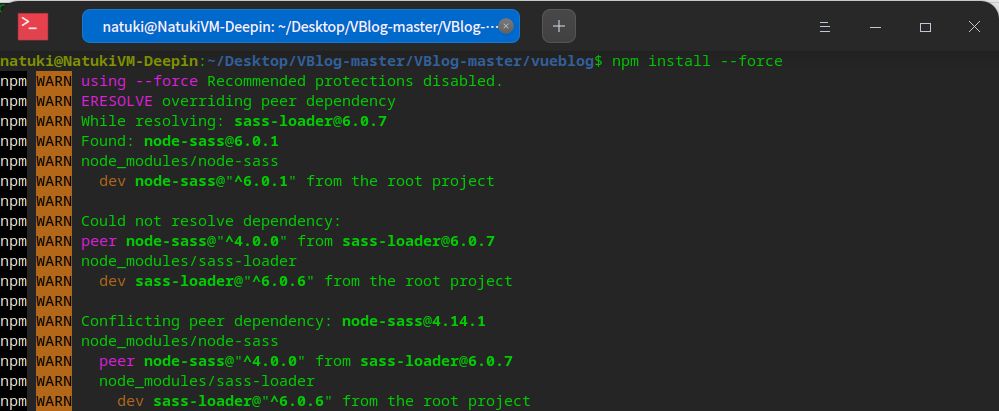
此时已经可以使用npm install命令了,不过还需要加上--force参数来忽略npm的版本报错:
npm install --force
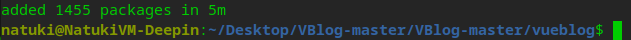
至此,已经成功执行npm install命令。接下来,你已经可以继续使用npm run命令启动你的Vue项目了。

非常有帮助!这篇文章是读起来思路最清晰的了,分析问题的原因也很本质。如今2024年,对于维护一些几年前的老项目可以尝试这个办法解决
很有幫助,謝謝你!
很有帮助!
补充一下,对于某些项目可能不适用这种方法。但出现问题的原因经常是由于NodeJS和node-sass版本不匹配的问题以及node-sass与sass-loader版本不对应的关系。

你可以尝试使用nvm管理你的NodeJS版本,使用对应的NodeJS版本进行npm insatll可以完美解决响应问题。
继续附目前node-sass与NodeJS版本的对照表一张: