毕业设计中期检查顺利结束,可以抽空稍微整理一下最近遇到的一些问题了,就当给自己留一些笔记备份😁,先稍微整理下对象修改属性时,视图不刷新问题的处理方法。
分类: 笔记存档
谷粒学院在线教育项目学习过程记录
你说得对,但是谷粒学院是基于SpringCloud微服务➕Vue开发的全栈在线教育项目,你将扮演一位名为“b站用户”的学习者,逐步发掘实战项目的真相…
这篇文章用来记录我在谷粒学院项目学习过程中遇到的一些问题和解决办法。
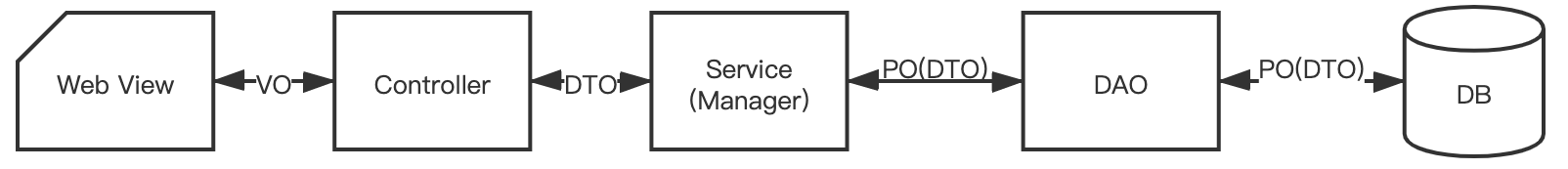
PO/DO/VO/DTO/BO/POJO概念与区别
Vue学习篇之KeepAlive缓存和删除缓存
随着昨天最后一门考试结束,大三上学期的寒假也就正式开始了。打算继续完善我的SpringBooot + Vue的FakeShop网上书城项目,边学边做吧。
虽然目前看起来也是有模有样的,但是似乎并不是很符合一些实际的操作习惯,例如:由于商品列表采用瀑布式加载,当你从列表点击进入一个商品详情,再返回到商品列表时,你期望从上一次浏览到的位置开始,而不是整个页面重新加载一次,有什么办法可以直接缓存先前页面的状态呢?你可以尝试使用KeepAlive做到。
【整理】初识RocketMQ
看完JavaEE慕课RocketMQ部分后,自己使用docker搭建RocketMQ环境的过程以及一些知识点。
【整理】SpringBoot跨域配置填坑
addCorsMappings存在的问题
通过一段时间在SpringBoot使用的摸爬滚打,发现网络上的资料通常为统一配置解决跨域问题提供了两种代码,第一种比较短,是通过创建MyWebMvcConfig类实现WebMvcConfigurer接口中的addCorsMappings方法。
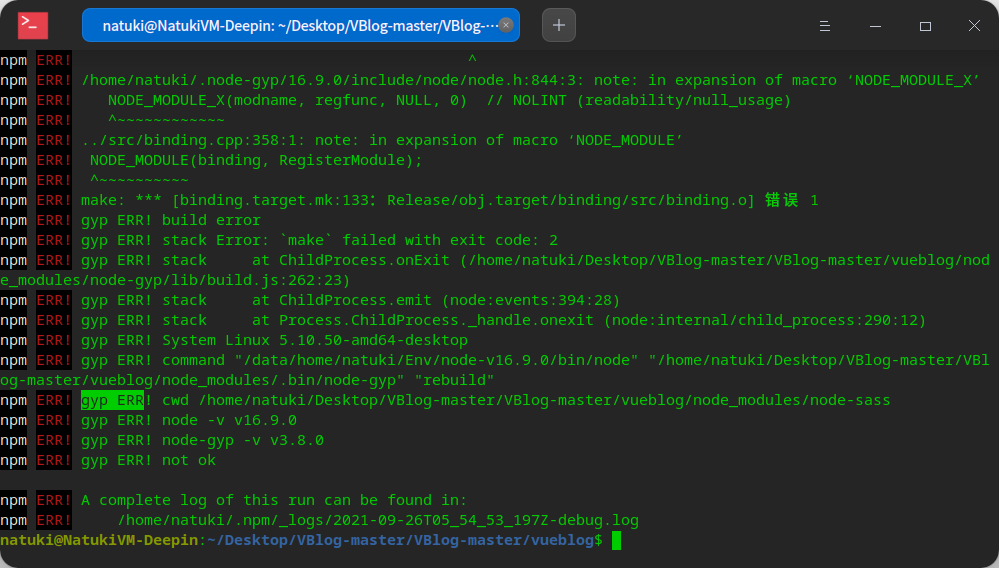
解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误
作为一个SpringBoot+Vue的初学者,总是需要在参考一些实战项目的过程中成长。为了避免资源浪费,作者通常会在上传项目代码前删除node_modules文件夹,因此你在启动一个从网上下载的Vue项目之前,需要先执行npm install下载相应的依赖,紧接着就出现了一大堆的gyp ERR提示…

至此,这篇文章也开始进入正题。
继续阅读解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误Git入门使用笔记
小博客在沉寂了一年之后,想着终归还是要写点什么来记录我的学习,也方便我在今后的使用中不必再重复搜索一些内容,作为一个Git的初学者,写下了这篇Git入门使用笔记。
使用Git连接到大部分代码仓库的方式类似,这里以连接到Github为例。
夏树的C语言篇 – 控制台获取鼠标操作
0.写在前面
在前一周的大一C语言课设Ⅱ结束之后, 虽然下周还有新开的课程, 但是总算有时间来更新一下博客了。毕竟这段时间一鸽就是几个月, 对于获取鼠标操作,班里大部分同学应该都是用EasyX的函数实现的样子, 如果不使用EasyX我们应该怎么做呢?那就不得不提上一篇说的ReadConsoleInput这个函数了, 当然还需要其他的一些函数配合使用。
夏树的C语言篇 – 修改控制台窗口大小
0.写在前面
前些阵子在完成C语言打卡任务的时候遇到了调用system函数调整控制台窗口大小的时候无法通过ReadConsoleInput监听鼠标事件的问题, 经过了一番修改, 终于将这个问题解决了。那么接下来, 夏树将介绍两个调整控制台窗口大小的方法 (ReadConsoleInput的问题在下一篇文章介绍…吧?)