
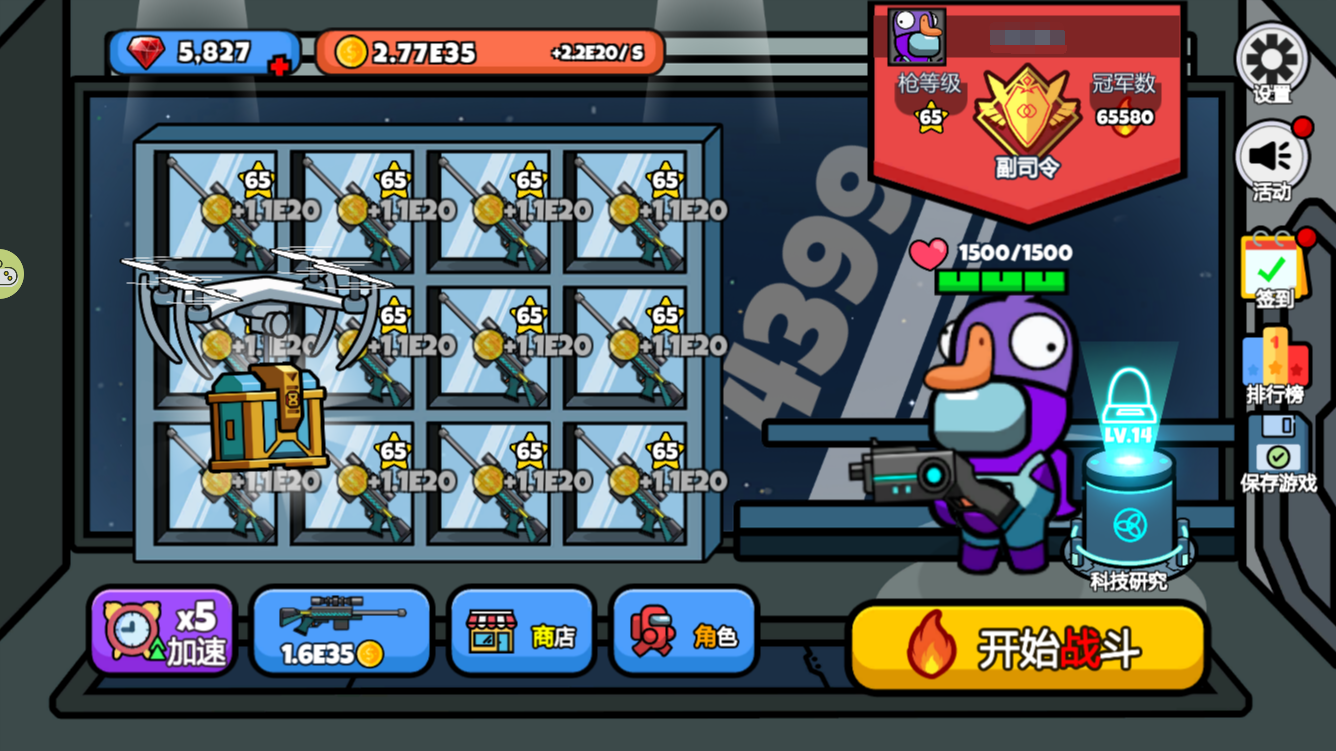
:hushed:前年有段时间沉迷于某H5的大逃杀小游戏(闲的),起初也是中规中矩,后来因为存档丢失,遂开启了修改存档的不归路。
最近的版本也更新的新的游戏模式和枪械,原本的小破枪再也不能称霸战局了,想再次修改存档时,发现网页也做了诸多反调试限制,通过一番折腾成功突破,那就以此为例总结下几种前端反调试方法及突破方式。
作者: Natuki
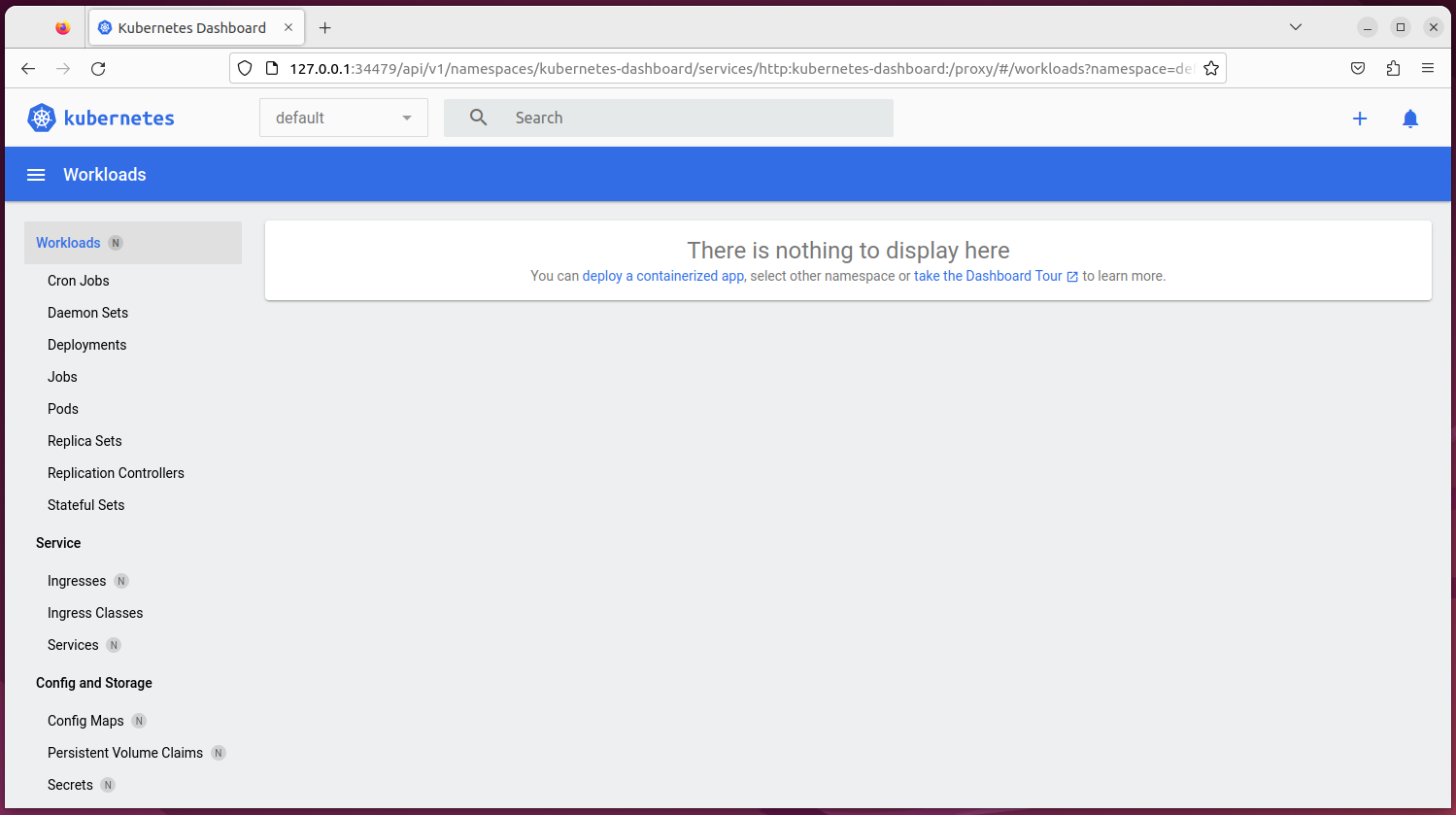
[运维]minikube使用笔记
[开个新坑/完善中][Vue3+TS]硅谷甄选运营平台项目学习笔记
简单介绍
想着Vue2在今年年底也要停止维护了,是时候跟进学学Vue3更新下技术栈了。以笔记方式整理一下学习过程中的要点,顺便巩固一下基础知识。
一些我已经看过的内容链接:
- Vue3官方互动教程
去掉开始和结束的步骤,有13个步教程,能够比较快地了解Vue3的一些基本知识,并且动手实践,左上角可以切换到组合式API,体验Vue3的新特性
- 面试官问:vue2和vue3的区别有哪些?
如果你已经有学习Vue2的经验,可以了解一下它和Vue3的区别
余下的笔记内容主要整理自B站视频:尚硅谷Vue项目实战硅谷甄选,vue3项目+TypeScript前端项目一套通关(B站大学好:joy:)
Jenkins学习日志之初探自动化部署
整理记录我在学习Jenkins自动化部署期间的一些注意事项和使用命令,待完善中。(看来是已经烂尾了)
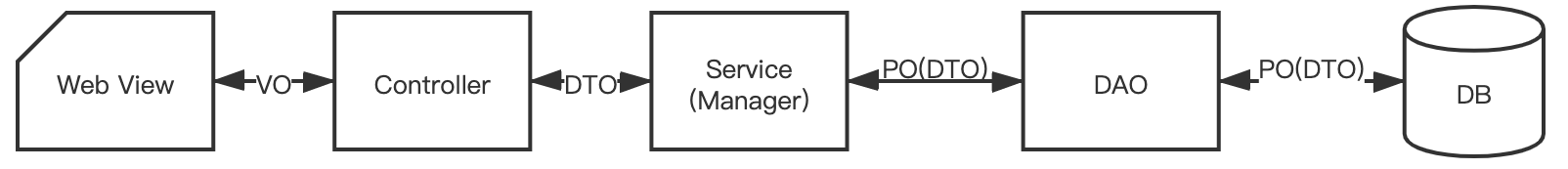
PO/DO/VO/DTO/BO/POJO概念与区别
Vue学习篇之KeepAlive缓存和删除缓存
随着昨天最后一门考试结束,大三上学期的寒假也就正式开始了。打算继续完善我的SpringBooot + Vue的FakeShop网上书城项目,边学边做吧。
虽然目前看起来也是有模有样的,但是似乎并不是很符合一些实际的操作习惯,例如:由于商品列表采用瀑布式加载,当你从列表点击进入一个商品详情,再返回到商品列表时,你期望从上一次浏览到的位置开始,而不是整个页面重新加载一次,有什么办法可以直接缓存先前页面的状态呢?你可以尝试使用KeepAlive做到。
【整理】初识RocketMQ
看完JavaEE慕课RocketMQ部分后,自己使用docker搭建RocketMQ环境的过程以及一些知识点。
【整理】SpringBoot跨域配置填坑
addCorsMappings存在的问题
通过一段时间在SpringBoot使用的摸爬滚打,发现网络上的资料通常为统一配置解决跨域问题提供了两种代码,第一种比较短,是通过创建MyWebMvcConfig类实现WebMvcConfigurer接口中的addCorsMappings方法。
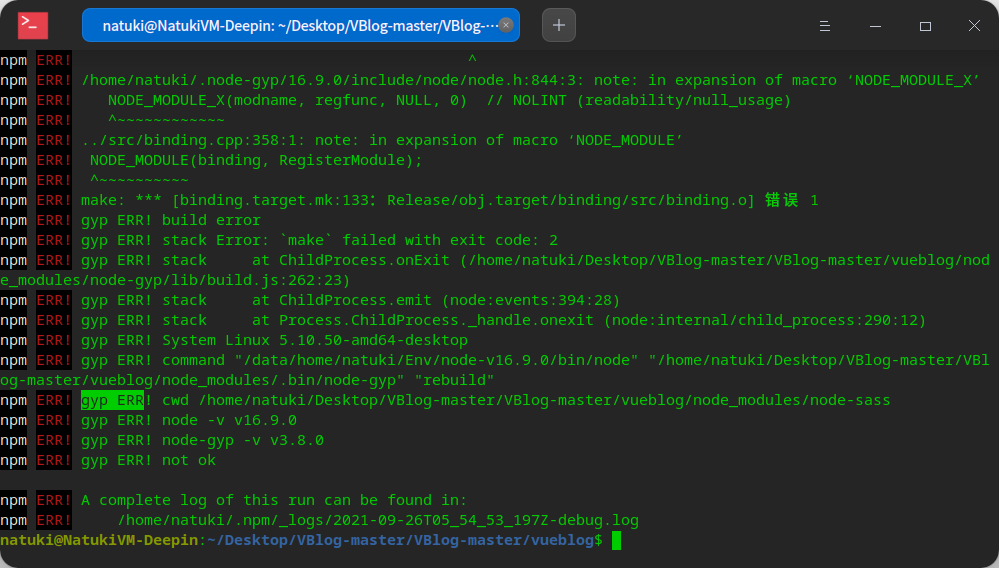
解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误
作为一个SpringBoot+Vue的初学者,总是需要在参考一些实战项目的过程中成长。为了避免资源浪费,作者通常会在上传项目代码前删除node_modules文件夹,因此你在启动一个从网上下载的Vue项目之前,需要先执行npm install下载相应的依赖,紧接着就出现了一大堆的gyp ERR提示…

至此,这篇文章也开始进入正题。
继续阅读解决npm install时,由于node-sass依赖导致的一系列gyp ERR错误Git入门使用笔记
小博客在沉寂了一年之后,想着终归还是要写点什么来记录我的学习,也方便我在今后的使用中不必再重复搜索一些内容,作为一个Git的初学者,写下了这篇Git入门使用笔记。
使用Git连接到大部分代码仓库的方式类似,这里以连接到Github为例。