场景:现有向视频上传接口同时发送视频文件和json(其中包含视频封面等信息),应该如何定义后端接口,前端又如何进行请求呢?
SpringBoot后端接口实现
可以编写如下的接口,以表单的形式接收视频文件(字段名为file)和媒体json数据(字段名为media),createMedia是需要实现的上传逻辑。
/**
* 媒体上传
* @param file
* @param media
* @param request
* @return
*/
@PostMapping("/media")
public R uploadMedia(@RequestPart("file") MultipartFile file, @RequestPart("media") ResourceMedia media) {
ResourceIndex index = mediaService.createMedia(file, media);
return R.ok().data("index", index);
}使用Postman先测一哈
接口编写完成后,应该如何进行请求呢?可以先用Postman测试一下。

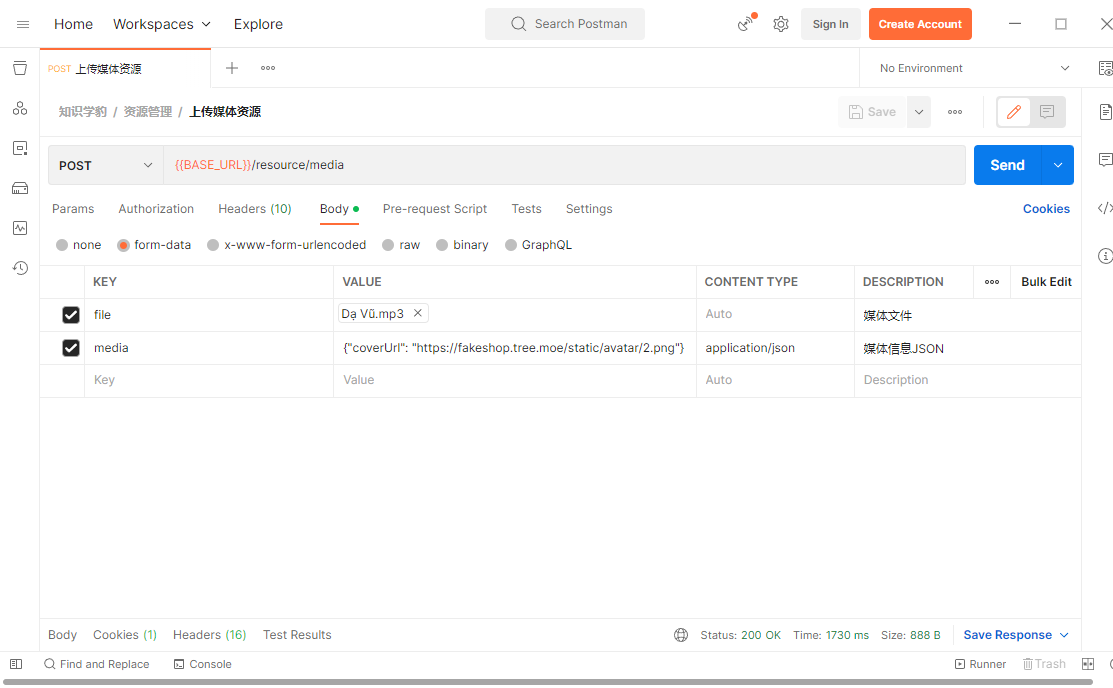
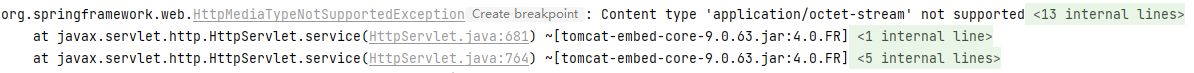
使用POST请求测试接口,在Body中携带媒体文件(file)和媒体json数据(media),需要特别注意的是,对于json字段需要将CONTENT-TYPE设置为application/json,否则SpringBoot将会报错,如下图所示:

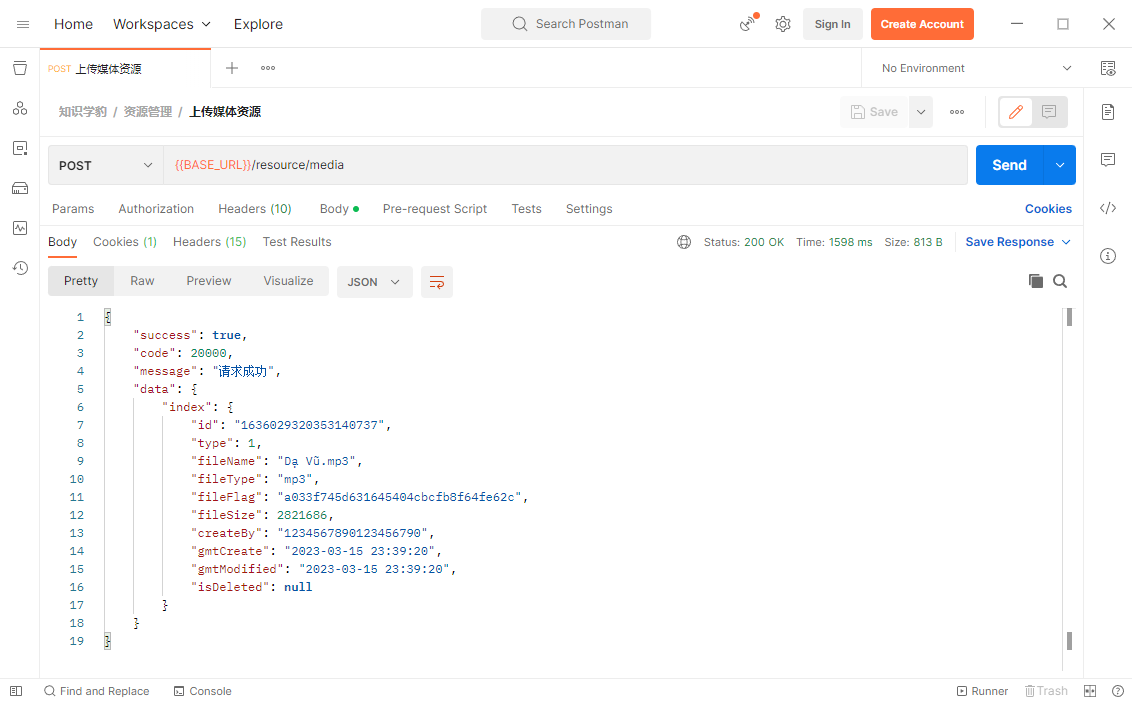
至此,接口功能测试通过。

Vue前端使用axios如何发起请求
请求封装:自定义的resourceApi资源接口集合中,定义一个uploadMedia方法,data参数为表单数据
uploadMedia(data) {
return request({
url: `/resource/media/`,
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data: data
})
},发起请求:通过构建FormData作为表单数据,添加媒体json作为media字段的内容,需要构建Blob将其转换为application/json类型的数据,可被SpringBoot后端识别;添加媒体文件二进制数据作为file字段的内容。最后由刚刚的uploadMedia方法将表单数据提交即可。
const formData = new FormData()
formData.append('media', new Blob(['{"coverUrl": "https://fakeshop.tree.moe/static/avatar/2.png"}'], { type: 'application/json' }))
formData.append('file', this.fileList[0].raw)
resourceApi.uploadMedia(formData).then(resp => {
if (resp.data && resp.data.index) {
this.$message.success('上传成功')
this.$emit('confirm', resp.data.index)
} else {
this.$message.error('获取上传结果失败')
}
this.isUploading = false
}).catch(() => {
this.isUploading = false
})